워드프레스 대쉬 아이콘과 wp_enqueue_script 사용하기
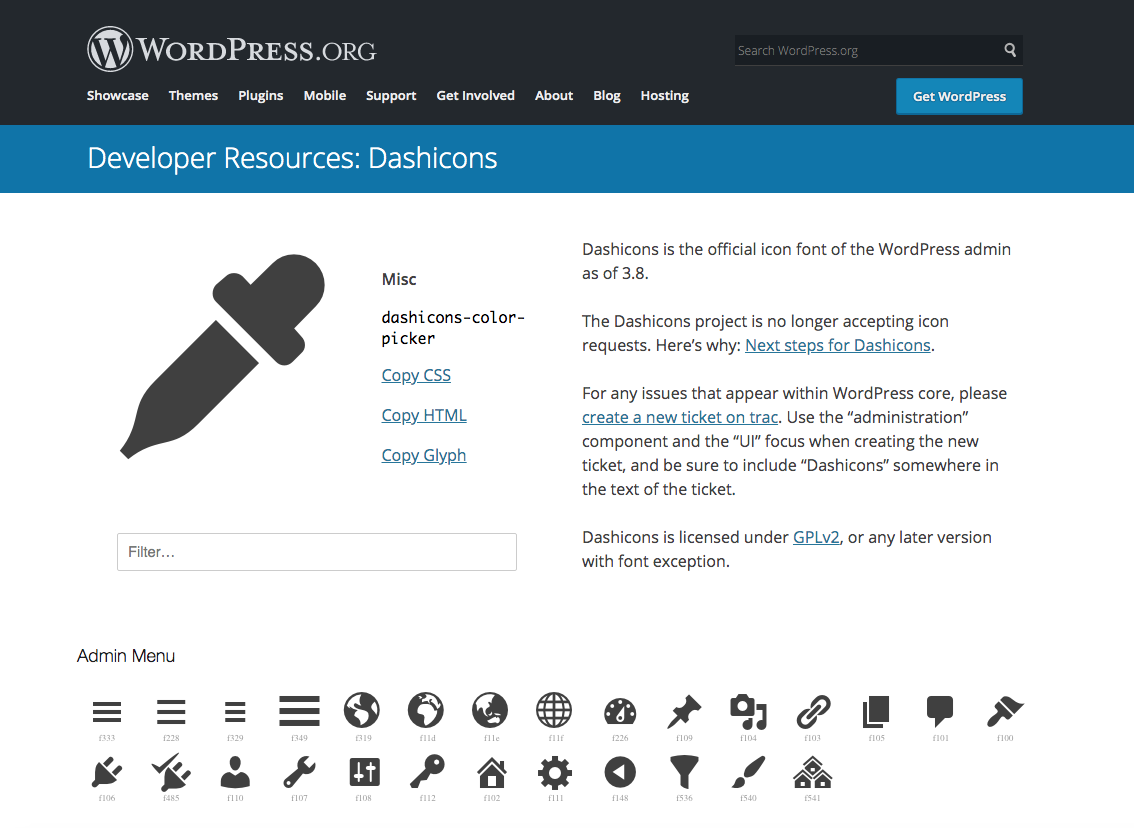
워드프레스 개발자 사이트에 들어가면 다양한 대쉬 아이콘들을 볼 수 있습니다. 여기서는 웹 사이트 하단에 닻 태그 아이콘을 만들어 링크 걸어주는 내용을 다루겠습니다. 먼저 워드프레스 대쉬 아이콘을 검색해 봅시다.


developer.wordpress.org/resource/dashicons/#color-picker
WordPress Developer Resources | Official WordPress Developer Resources
Official WordPress developer resources including a code reference, handbooks (for APIs, plugin and theme development, block editor), and more.
developer.wordpress.org
아이콘 찾기
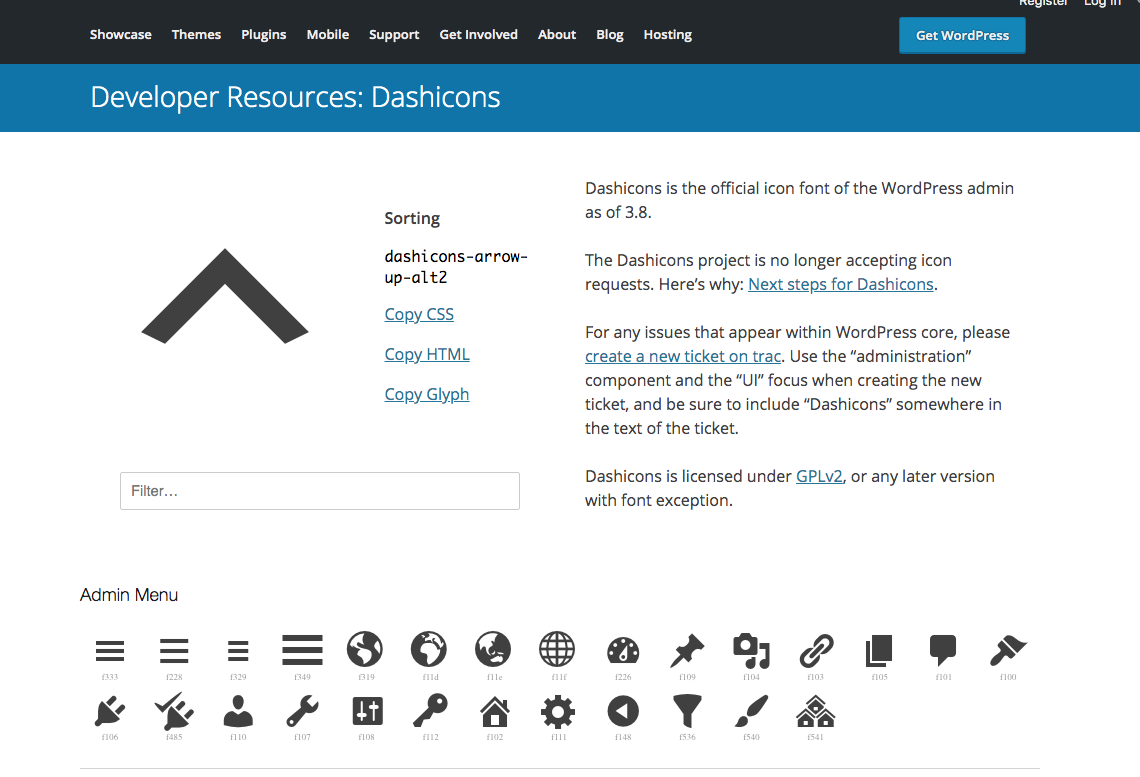
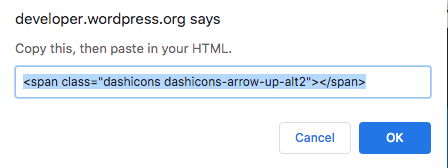
위의 사이트에 들어가면 다양하고 예쁜 대쉬 아이콘들을 볼 수 있습니다. 이 아이콘들 중 화살표 모양의 아이콘을 찾아 Copy HTML 을 누르면 아래와 같은 태그가 보입니다. 복사해 줍니다.


코드 입력하기
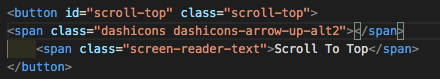
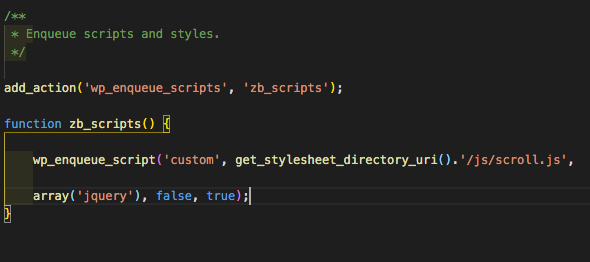
아래 처럼 footer.php 파일에 입력해 줍니다. 그리고, function.php 파일에 아래와 같은 코드를 입력합니다. wp_enqueue_script 는 웹사이트에 스타일이나 스크립트를 적용할때 사용하는 코드입니다.
|
/** * Enqueue scripts and styles. */
add_action('wp_enqueue_scripts', 'zb_scripts');
function zb_scripts() {
wp_enqueue_script('custom', get_stylesheet_directory_uri().'/js/scroll.js',
array('jquery'), false, true); } |
footer.php

function.php

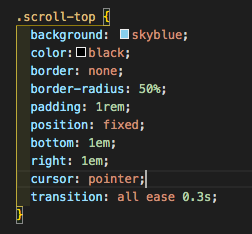
아래처럼 style.css에 앞에서 설정한 클래스 이름을 불러 스타일을 지정해 줍니다. 닻 태그용 예쁜 버튼 이미지가 나타납니다.
style.css


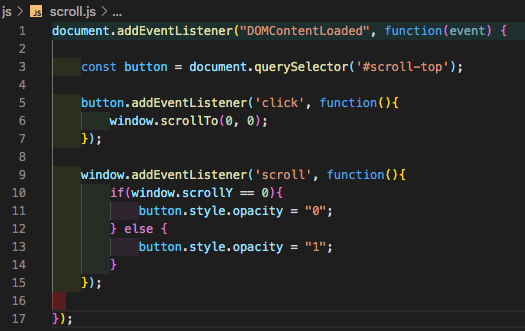
이제 버튼 이미지가 웹 사이트에 나타나면 자바 스크립트에 아래와 같은 코드를 입력합니다. (js 폴더안에 scroll.js) 코드 입력 후 저장 합니다.
|
document.addEventListener("DOMContentLoaded", function(event) {
const button = document.querySelector('#scroll-top');
button.addEventListener('click', function(){ window.scrollTo(0, 0); });
window.addEventListener('scroll', function(){ if(window.scrollY == 0){ button.style.opacity = "0"; } else { button.style.opacity = "1"; } });
}); |
javascript

'디지털노마드 > WordPress 강좌' 카테고리의 다른 글
| 웹페이지에 구글맵 넣는 간단한 방법 (2) | 2020.11.27 |
|---|---|
| WP_Query 사용해서 데이터 호출하기 (2) | 2020.11.26 |
| CPT (Custom Post Types) 만들기 (0) | 2020.11.25 |
| 컨텐츠 부르기와 글 길이 줄이기 (2) | 2020.11.25 |
| ACF 텍스트 필드 활용해서 페이지 꾸미기 (0) | 2020.11.23 |



