
Advancedcustomfields 는 다양한 영역에 활용할 수 있는데 가장 강력한것 사용자가 스타일 시트를 적용해 자유롭게 꾸며줄 수 있는 부분입니다. 블럭에디터나 기타 플러그인들은 사용자가 조절하기 힘든 부분들이 많이 있지만 ACF 필드는 웹개발자가 코드를 사용해 꾸며줄 수 있어서 편리합니다.
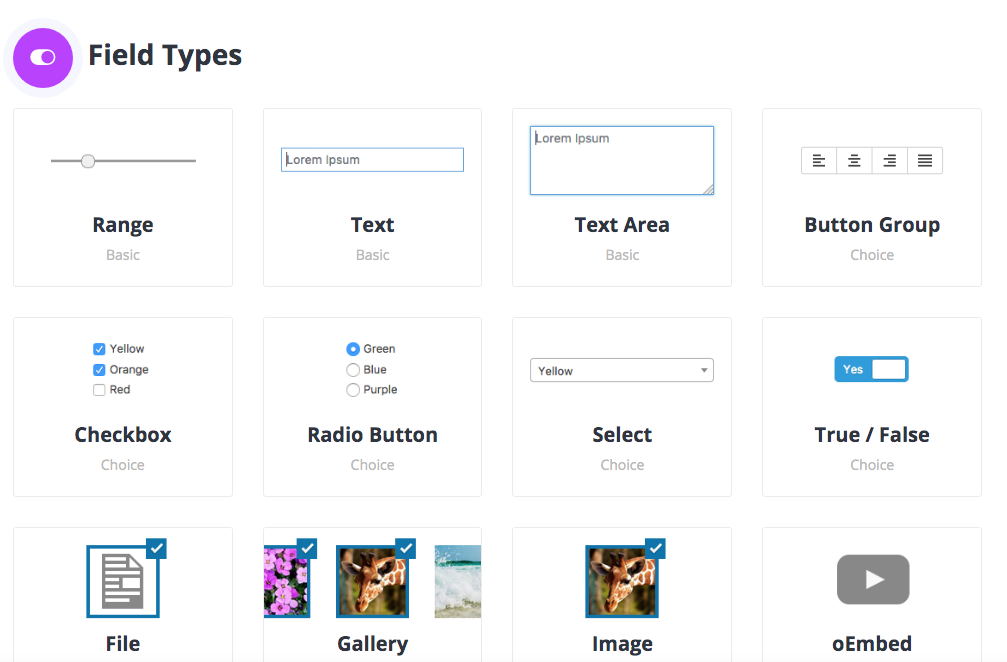
홈페이지에 가보면 아래와 같이 다양하게 적용해 볼 수 있는 필드 타입들이 있습니다. 플러그인을 다운받아 사용해 보세요.
www.advancedcustomfields.com/resources/
ACF | Resources, Documentation, API, How to & Tutorial Articles
We use cookies to offer you a better browsing experience, analyze site traffic and personalize content. Read about how we use cookies and how you can control them in our Cookie Policy. If you continue to use this site, you consent to our use of cookies.
www.advancedcustomfields.com

이번강좌는 ACF 텍스트 필드를 사용해 간단히 만드는 스타일을 적용해 보겠습니다.
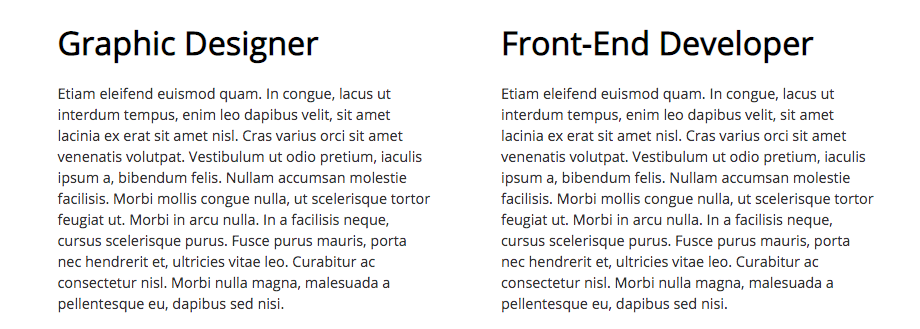
예제는 아래와 같습니다.

ACF 텍스트필드 만들기
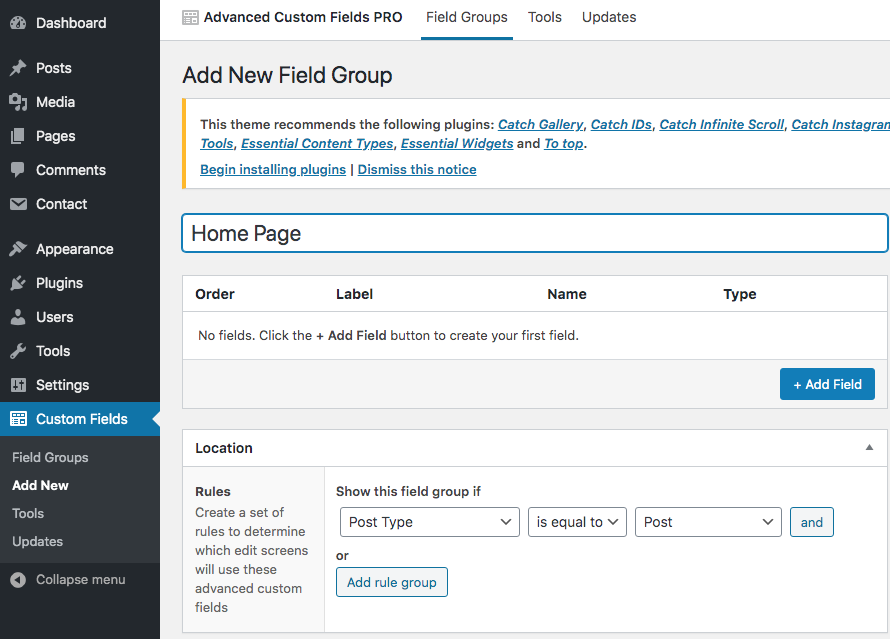
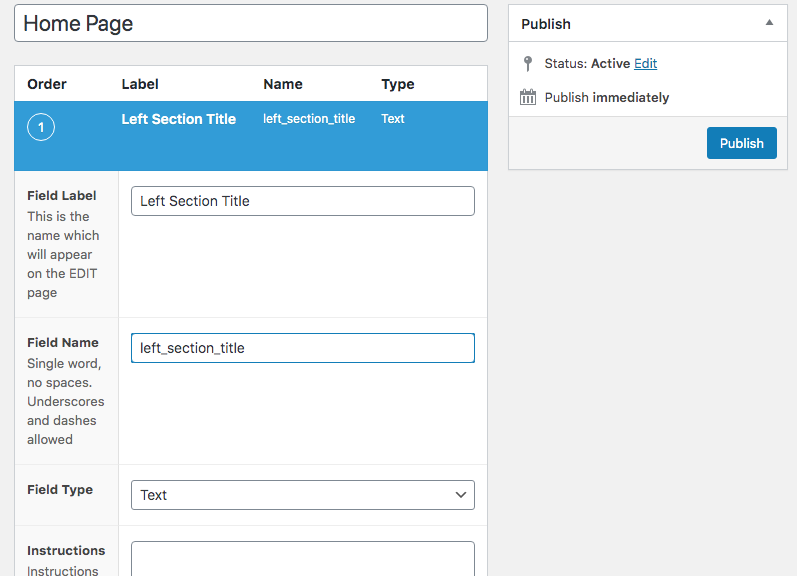
1. ACF 플러그인을 설치하고 나면 대쉬보드에 Custom Fields 메뉴를 선택하고 Add New 를 선택합니다. 다음 Add New Field Group 에서 필드이름을 정해줍니다. 'Home page' 로 이름을 정하고 'Add New' 버튼을 눌러 필드를 만들어줍니다.

2. 위에서 만든 예제처럼 좌측에 필드하나, 우측에 필드 하나를 만들것 입니다. 우선 좌측부터 'left section title' field type ->Text 를 선택합니다.

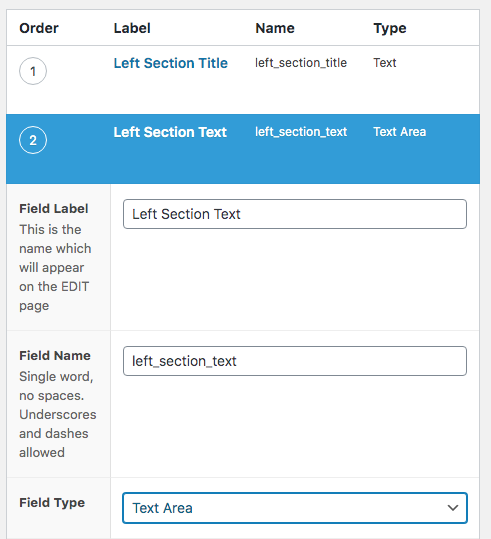
3. 다음 'left section text' 로 field type 은 Text Area 를 선택합니다.

4. 같은 방법으로 우측에도 타이틀과 텍스트 필드를 아래와 같이 만듭니다.

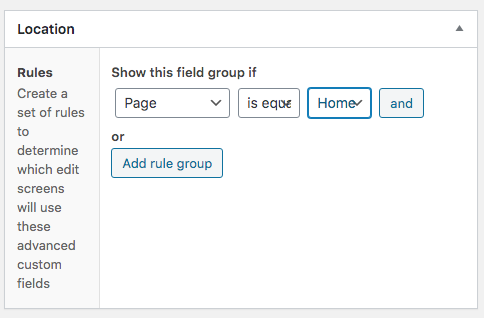
5. 다음 이 필드가 보여질 위치를 정해 줍니다. 홈페이지에 보여줄 것이므로 Location 에서 ' Page' is equal to 'Home ' 으로 설정합니다.

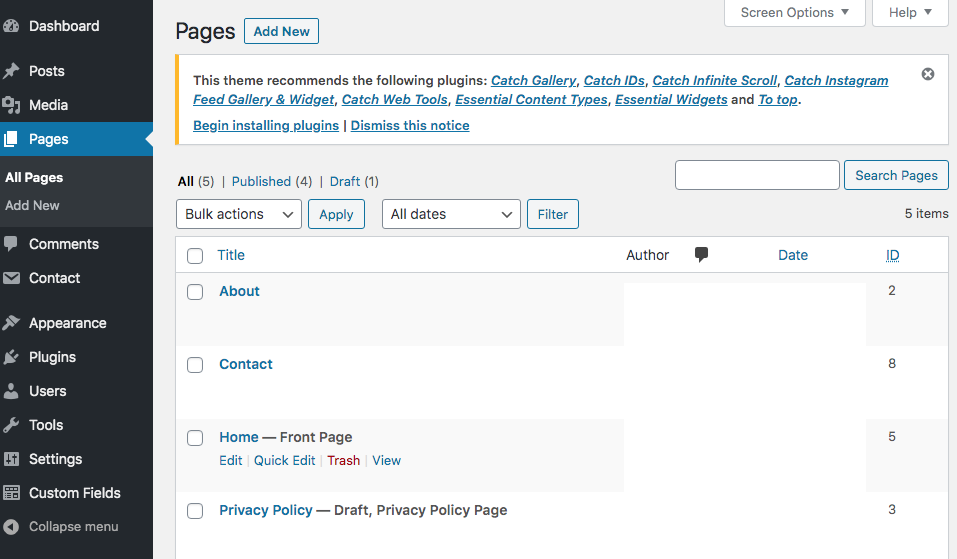
6. 다음 대쉬보드의 페이지 메뉴를 열고 홈페이지 'Edit'을 선택합니다.

7. 홈페이지 편집창에 들어가면 아래와 같은 텍스트 필드 편집창이 보입니다. 여기에 Title과 Text를 입력합니다. 그리고 'update'를 누릅니다.

홈페이지에 나타나도록 코드 수정하기
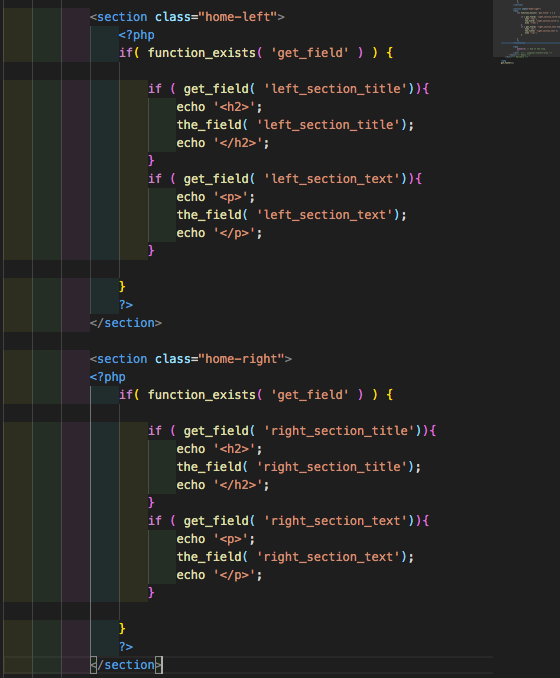
1. 위에서 텍스트 필드를 만들었어도 php 코드를 수정하지 않으면 페이지에 나타나지 않습니다. front-page.php 파일을 열고 아래와 같이 입력합니다. 텍스트 필드에 입력한 타이틀과 텍스트 필드의 이름을 그대로 적어주고 html 코드를 넣어 적어줍시다.

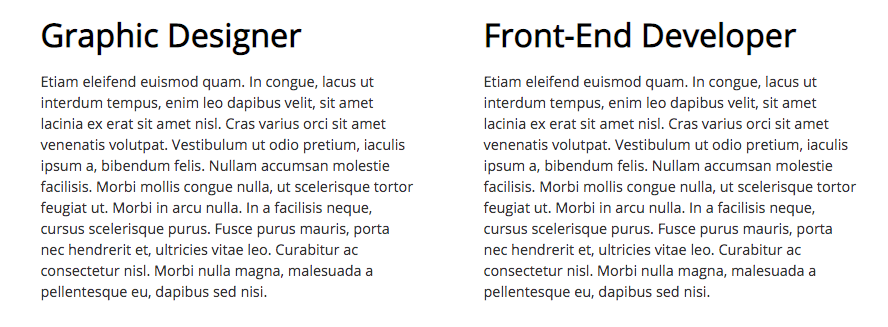
2. 위와 같이 코드를 수정하고 나면 웹페이지에 아래와 같은 텍스트 필드가 나타납니다. 여기에 스타일시트를 적용해 스타일을 적용해 봅시다.

3. 아래와 같이 스타일을 styles.css 파일에 적어 넣습니다.

4. 최종적으로 웹페이지에 나타난 텍스트 필드입니다. 스타일을 좀 더 적용해 예쁘게 꾸며 주어도 좋습니다.

'디지털노마드 > WordPress 강좌' 카테고리의 다른 글
| CPT (Custom Post Types) 만들기 (0) | 2020.11.25 |
|---|---|
| 컨텐츠 부르기와 글 길이 줄이기 (2) | 2020.11.25 |
| ACF - Advanced Custom Fields 로 주소 입력하기 (2) | 2020.11.22 |
| 워드프레스 홈페이지의 테마를 맞춤 제작(커스터마이즈)하기 (0) | 2020.11.22 |
| 내 컴퓨터의 워드프레스 데이터를 웹으로 전송하는 방법 (2) | 2020.11.21 |



