1. HTML 태그안에 바로 넣기
아래와 같이 HTML 태그안에 바로 넣으면 간단하게 경고창을 띄울 수 있습니다.

|
<button onclick="alert('Hello from inline JavaScript!')">Click Me</button> |
 |
2. HTML 태그안에 자바스크립트를 적어넣기
아래와 같이 HTML 태그안에 자바스크립트를 적어 알림창을 띄웁니다. 자바스크립트의 길이가 적은 경우에 사용됩니다. <head>사이에 적거나 HTML 문서의 맨 아래쪽에 적습니다.

|
<script> const btn = document.getElementById('btn-say-hello'); btn.addEventListener('click', function(){ alert('Hello from JavaScript!'); }); </script> |
3. HTML 태그안에 외부 자바스크립트 파일 링크 걸기
아래와 같이 HTML 태그안에 링크를 걸어 알림창을 띄웁니다. 자바스크립트는 확장자가 **.js 저장하며 보통은 HTML 과 별개의 'script' 폴더를 만들고 그 안에 저장해주세요.

자바스크립트 파일 안에는 아래와 같이 적습니다.

|
const btn = document.getElementById('btn-say-hello'); btn.addEventListener('click', function(){ alert('Hello from JavaScript!'); }); |
4. console을 이용한 외부 자바스크립트 파일 링크 걸기2
아래와 같이 자바스크립트 안에 console 태그를 적고 HTML에 링크를 걸어 알림창을 띄웁니다. 이 방식은 자바스크립트의 흐름을 방해하지 않기 때문에 alert 보다 더 선호됩니다. 실제로 alert 을 사용해 디버깅을 할때 에러와 같은 페이지 멈춤이나, 느려지는 현상을 볼 수 있는데, console 은 그러한 현상없이 사용할 수 있습니다.

|
console.log('Hello from JavaScript!!!'); const bang = 34; console.log(foo) console.log('The value of bang is:', bang); console.log('The value of bang is: ' + bang); console.log(`The value of bang is: ${bang}`);
let bar = 88;
const btn = document.getElementById('btn'); btn.addEventListener('click', function(){ bar = 28; console.log('The value of bar is:', bar); }); |
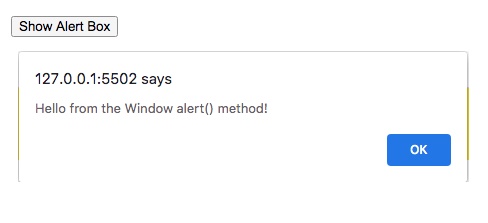
5. window.alert을 이용한 팝업창 띄우기
alert() 또는 window.alert()을 사용해 팝업창을 띄울 수 있습니다. 웹문서의 버튼에 아이디를 적어주고 자바스크립트에서 적어줍니다.
<button id="btn">Show Alert Box</button>

|
const btn = document.getElementById('btn');
btn.addEventListener('click', function(){
// window.alert() or just alert() works as well alert('Hello from the Window alert() method!');
}); |
 |
6. prompt를 이용한 팝업창 띄우기
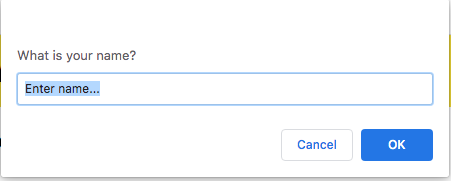
프롬프트창은 입력값을 적어넣는 창입니다. 팝업창으로 열린 프롬프트창에 입력값을 넣으면 웹문서에 출력됩니다. 아래와 같이 웹문서의 버튼에 아이디를 적고 자바스크립트에서 변수를 지정해줍니다.

<button id="btn" class="mtb20">Show Prompt Box</button>
<p id="p-01">프롬프트 창을 띄웁니다.</p>

|
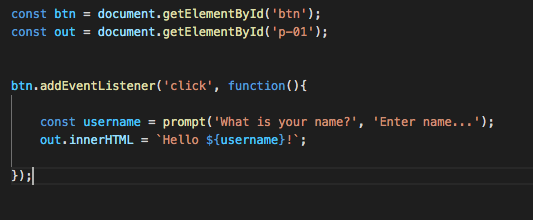
const btn = document.getElementById('btn'); const out = document.getElementById('p-01');
btn.addEventListener('click', function(){
const username = prompt('What is your name?', 'Enter name...'); out.innerHTML = `Hello ${username}!`;
}); |

|
|
|
 |
7. confirm을 이용한 로그인 팝업창 띄우기
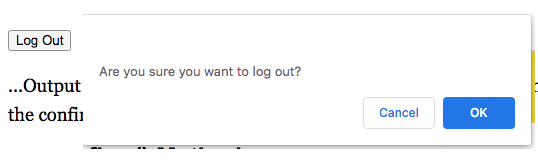
로그인 팝업창을 만들때 사용하면 좋습니다. 아래와 같이 웹문서의 버튼에 아이디를 적고 자바스크립트에서 변수를 지정해줍니다. 실행하면 로그인창이 열리고 [OK]를 누르면 로그인 또는 로그아웃이 표시됩니다.


|
const btn = document.getElementById('btn'); const out = document.getElementById('p-01'); btn.addEventListener('click', function(){
const logout = confirm('Are you sure you want to log out?');
if(logout == true){ loggedIn = false; out.innerHTML = 'You have been logged out.'; // Hide and disable the button btn.style.display = 'none'; btn.setAttribute('disabled', 'disabled') }else { out.innerHTML = 'You cancelled the log out, so you are still logged in.'; }
}); |
 |
|
|
 |
'디지털노마드 > Javascript 강좌' 카테고리의 다른 글
| 웹 문서에 글과 숫자 출력하기 - String, Variable, boolean (2) | 2020.08.07 |
|---|---|
| JavaScript 변수(Variables)를 알아보자! (1) | 2020.07.22 |
| 자바스크립트- JavaScript Statements와 Comments (0) | 2020.07.22 |
| 경고창(alert window) 와 시간 출력(Date)을 하는 방법 (0) | 2020.07.22 |
| Javascript Syntax-자바스크립트 문법을 알아보자! (0) | 2020.07.21 |



