JavaScript 구문은 Java 구문을 기반으로합니다. JavaScript는 Java 구문의 하위 세트로 볼 수 있습니다.
하지만, Java와 JavaScript는 완전히 다른 것입니다.

JavaScript를 배우면 변수, 함수, 문장, 연산자, 데이터 형식, 객체 등과 같은 용어에 익숙해집니다. JavaScript는 일반적으로 서버 측 (웹 서버)과 달리 클라이언트 측 (브라우저 측)에서 실행됩니다. 이를 수행하는 것의 한 가지 이점은 성능입니다. 클라이언트 측에서는 JavaScript가 브라우저에 로드되어 호출되는 즉시 실행할 수 있습니다. 클라이언트 쪽에서 실행하지 않으면 스크립트를 실행할 때마다 페이지를 새로 고쳐야합니다.
자바스크립트는 어디에 쓸까? 용도는 뭐지?
다음 위치 중 하나에 스크립트를 배치 할 수 있습니다.
HTML 문서의 헤드 태그 사이
HTML 문서의 본문 내에서 (즉, 본문 태그 사이)
외부 파일 (및 HTML 문서에서 링크)
JavaScript의 일반적인 용도는 다음과 같습니다.
경고 메시지
팝업 창
동적 드롭 다운 메뉴
양식 검증
날짜 / 시간 표시
웹 문서에 글자 출력하기
오늘은 간단한 태그를 알아보도록 합시다.
많은 JavaScript HTML 메소드 중 하나는 getElementById ()입니다. 아래와 같은 문구를 웹 문서안에 작성해서 실행해 봅시다.
document.getElementById("demo").innerHTML = "안녕! 자바스크립트는 처음이지?"; |
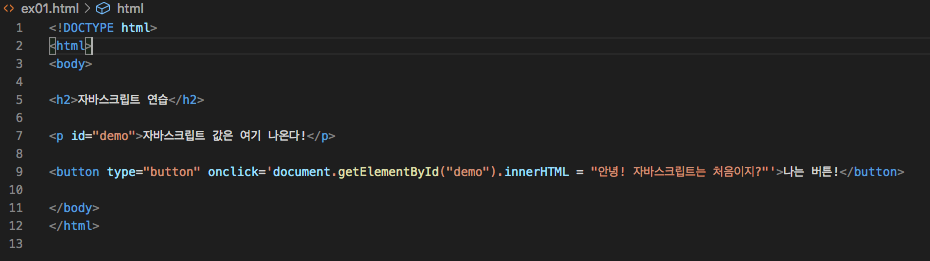
| <!DOCTYPE html> <html> <body> <h2>자바스크립트 연습</h2> <p id="demo">자바스크립트 값은 여기 나온다!</p> <button type="button" onclick='document.getElementById("demo").innerHTML = "안녕! 자바스크립트는 처음이지?"'>나는 버튼!</button> </body> </html> |



그림 바꾸기 이벤트 만들기
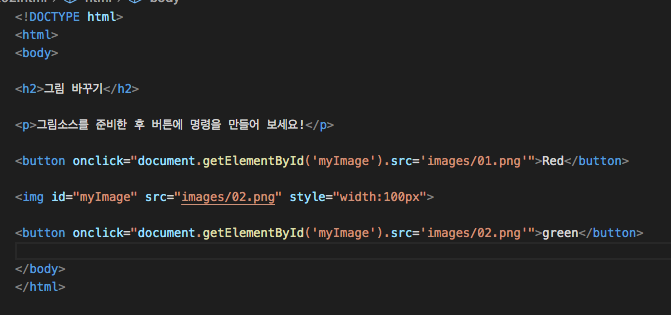
그림이미지 2개를 준비한 후 아래와 같은 html 파일의 버튼에 자바스크립트를 적어줍니다.
<button onclick="document.getElementById('myImage').src='images/02.png'">green</button>
|
<!DOCTYPE html> <html> <body>
<h2>그림 바꾸기</h2>
<p>그림소스를 준비한 후 버튼에 명령을 만들어 보세요!</p>
<button onclick="document.getElementById('myImage').src='images/01.png'">Red</button>
<img id="myImage" src="images/02.png" style="width:100px">
<button onclick="document.getElementById('myImage').src='images/02.png'">green</button>
</body> </html> |



간단한 팝업창 만들기
아래와 같이 html을 활용해 간단한 팝업창을 만들 수 있지만 이것은 웹페이지 사이에 링크를 걸어준 것입니다. 자바스크립트는 이벤트를 활용해 원하는 팝업창을 띄울 수 있습니다.
| <a href="/html/tags/" target="_blank">HTML Tags</a> |
|
<!DOCTYPE html> <html> <body>
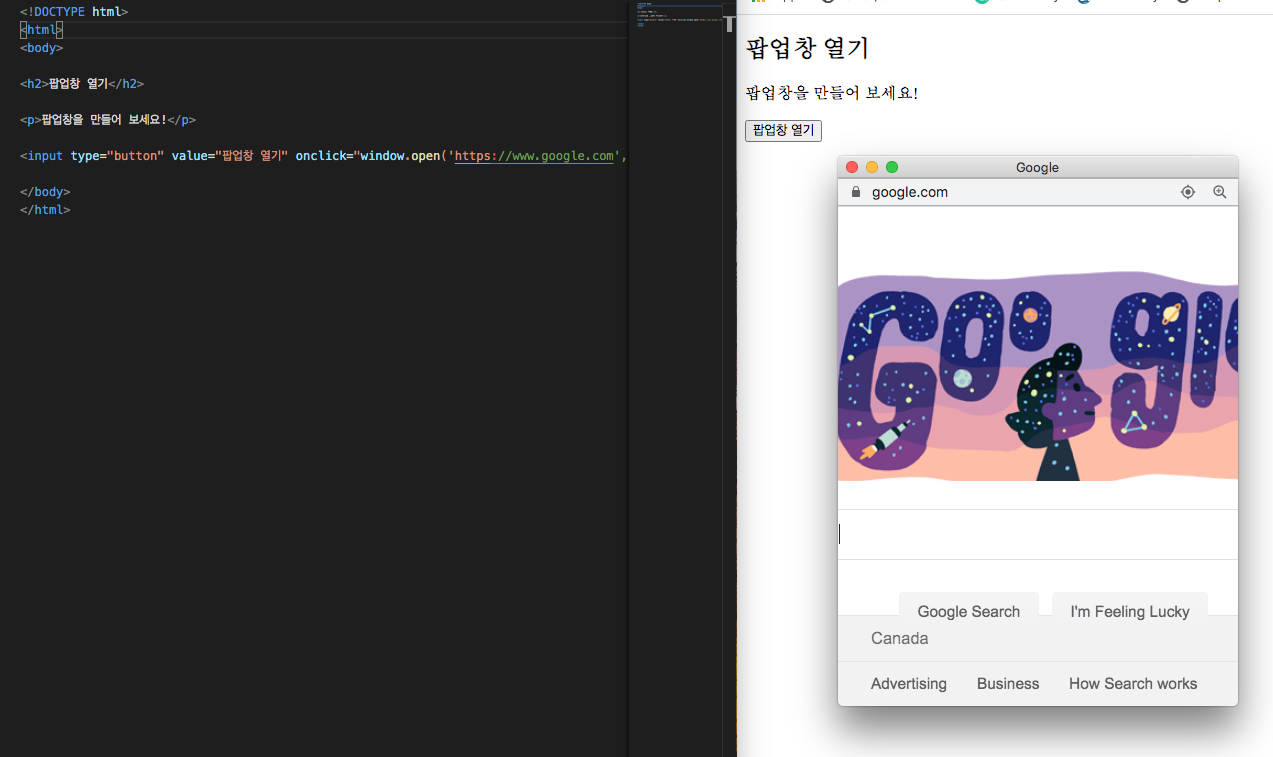
<h2>팝업창 열기</h2>
<p>팝업창을 만들어 보세요!</p>
<input type="button" value="팝업창 열기" onclick="window.open('https://www.google.com','popUpWindow','height=500,width=400,left=100,top=100,resizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no, status=yes');">
</body> </html> |

'디지털노마드 > Javascript 강좌' 카테고리의 다른 글
| 웹 문서에 글과 숫자 출력하기 - String, Variable, boolean (2) | 2020.08.07 |
|---|---|
| 알림창 띄우기- alert window, prompt, confirm (0) | 2020.08.07 |
| JavaScript 변수(Variables)를 알아보자! (1) | 2020.07.22 |
| 자바스크립트- JavaScript Statements와 Comments (0) | 2020.07.22 |
| 경고창(alert window) 와 시간 출력(Date)을 하는 방법 (0) | 2020.07.22 |



