레이아웃 용 그리드와, 컴포넌트 용 플랙스 박스
그리드와 플랙스 박스의 차이점
CSS Grid는 다차원 레이아웃 모듈로, 열과 행이 있습니다. Flexbox는 자식 항목을 열 또는 행으로 배치 할 수 있지만 둘 다 배치 할 수는 없습니다. 웹페이지에서 내용을 배열할 때 CSS 그리드와 flexbox중 어떤것이 더 좋다고 할 수는 없습니다. 다만, 때에따라 적절히 섞어서 사용하기도 하고 하나로 만들기도 합니다.
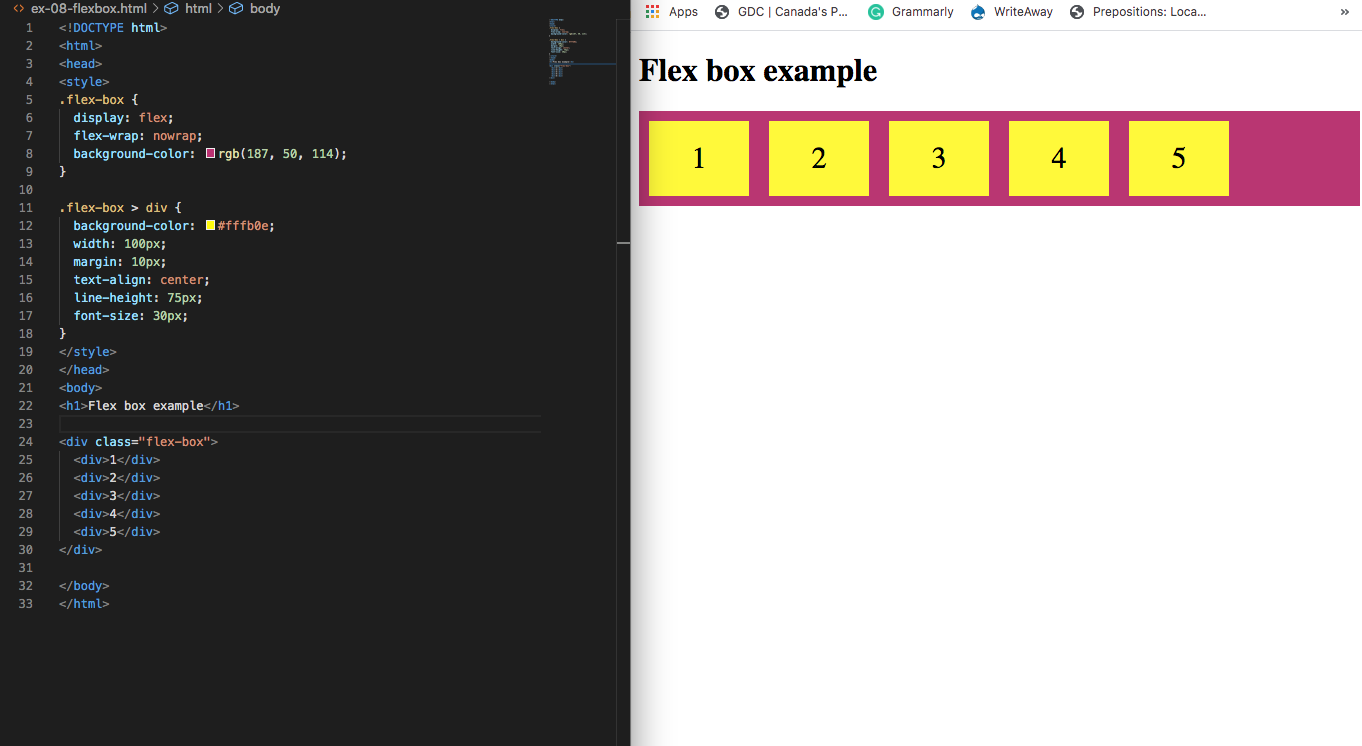
예를 들어, 아래와 같은 플랙스 박스를 만들어 봅시다.
<style> .flex-box { display: flex; flex-wrap: nowrap; background-color: rgb(187, 50, 114); }
.flex-box > div { background-color: #fffb0e; width: 100px; margin: 10px; text-align: center; line-height: 75px; font-size: 30px; } </style> |
실행해 보면 아레와 같은 모양으로 정렬된 박스들을 확인 할 수 있습니다. 그래서 보통은 네비게이션 메뉴바를 만들때 사용합니다.

웹브라우저 창크기에 따라 변하는 Responsive Flexbox
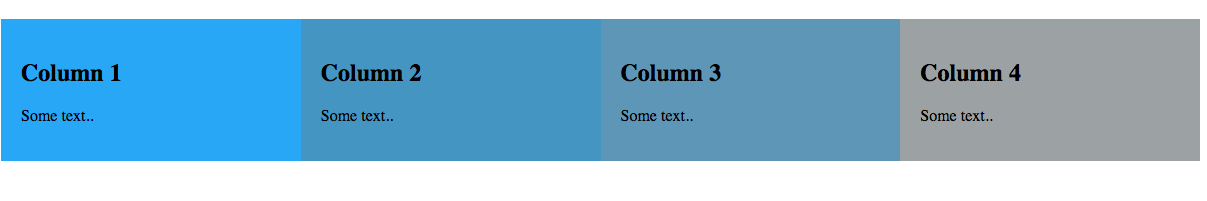
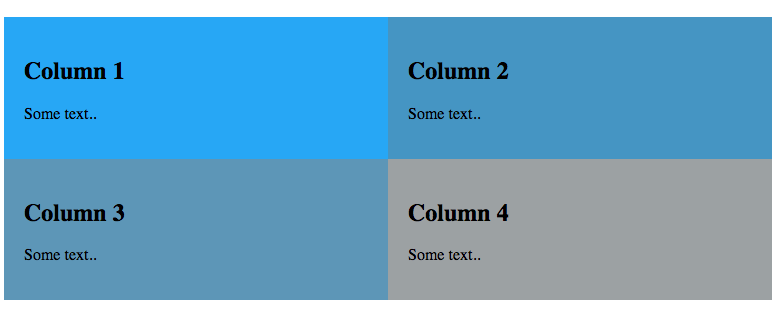
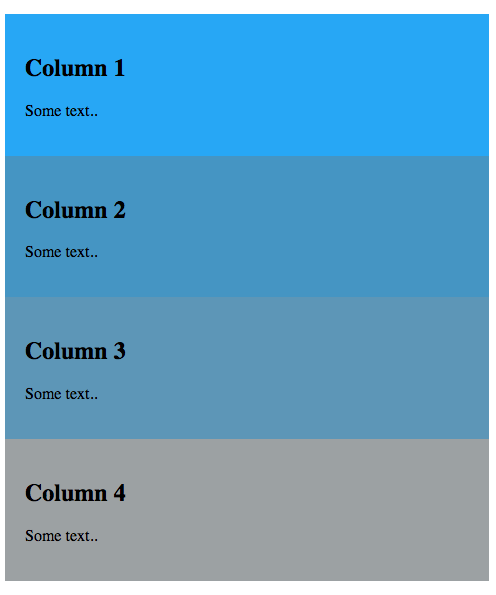
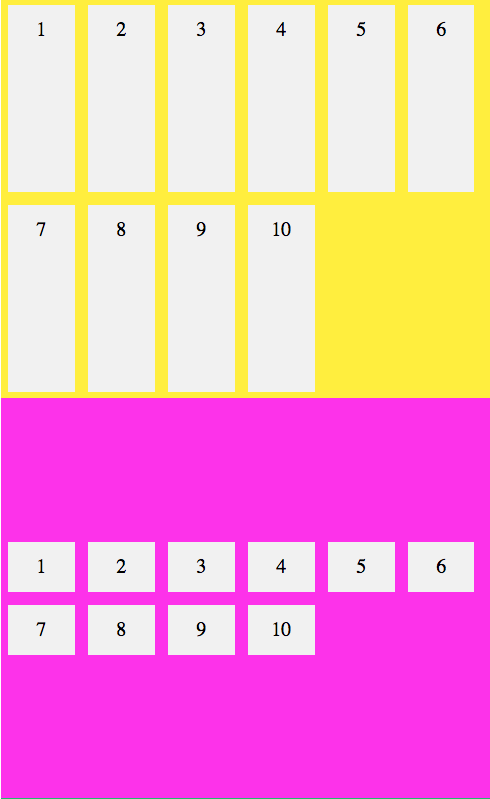
아래와 같이 미디어 태그를 사용하면 모바일, 타블렛, 데스크탑의 윈도우 크기에 따라 달라지는 레이아웃을 볼 수 있습니다.
<style> * { box-sizing: border-box; }
.row { display: flex; flex-wrap: wrap; }
.column { flex: 25%; padding: 20px; }
@media screen and (max-width: 1200px) { .column { flex: 50%; } }
@media screen and (max-width: 600px) { .row { flex-direction: column; } } </style> |



무엇을 사용할 지 결정하려면
CSS를 처음 사용하는 경우 CSS 그리드와 flexbox를 결정하기가 다소 어려울 수 있습니다. 그래서 보통은 페이지에 레이아웃을 자유롭게 하고 싶을때 그리드를 사용하고, 메뉴나 테이블처럼 형태가가 가로열이나 세로열로 결정이되야할때는 플랙스 박스를 사용합니다.
만약에 가로세로열로 다양할 줄과 행을 만들고 싶다면 그리드를 선택해서 만들면 좋습니다.
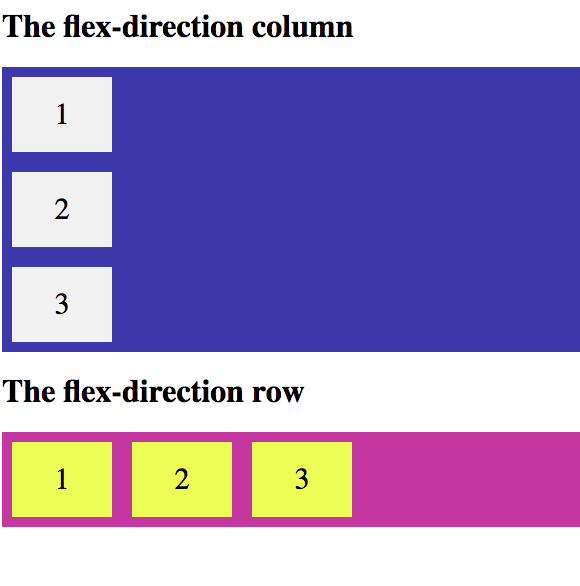
flexbox에서 사용하는 속성들플랙스 박스의 방향을 결정하는 flexbox-direction
flex-direction: column;(세로열)
flex-direction: row;(가로열)

세로열은 {display: flex; flex-direction: column-reverse;}

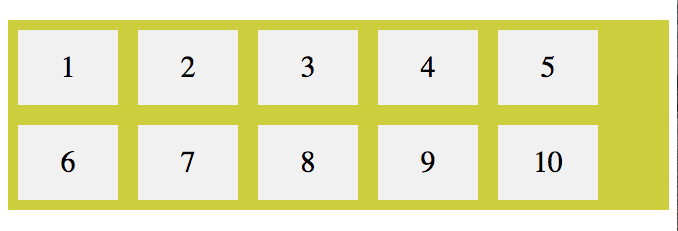
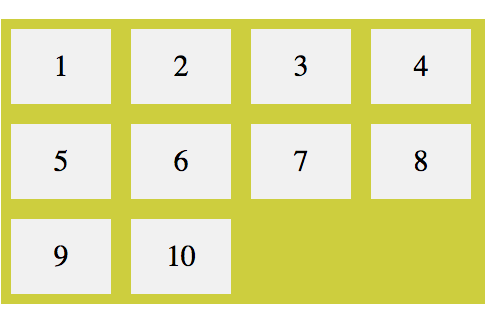
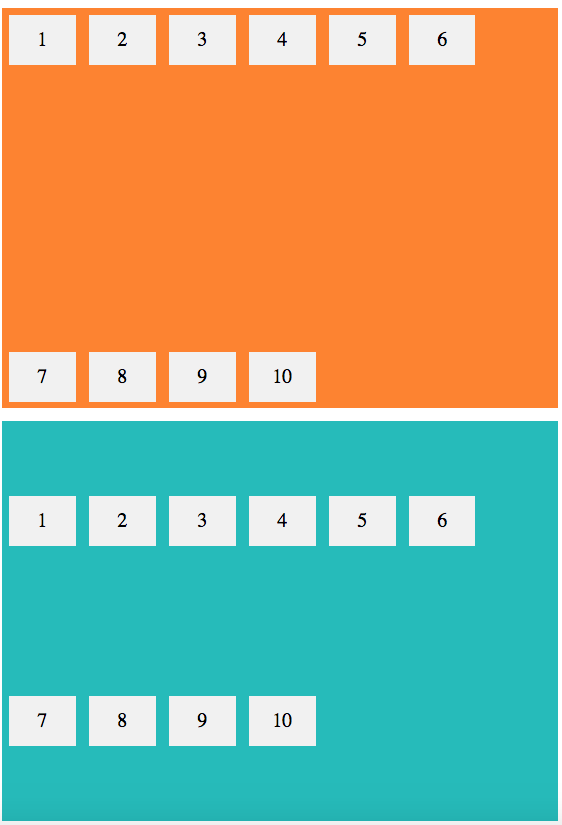
박스가 여러개일때 자연스럽게 줄바꿈하기- The flex-wrap Property
flex-wrap 속성은 flex 항목을 줄 바꿈할지 여부를 지정합니다. 10개의 상자들이 자연스럽게 줄바꿈되는것을 확인할 수 있습니다.
flex-wrap: wrap;


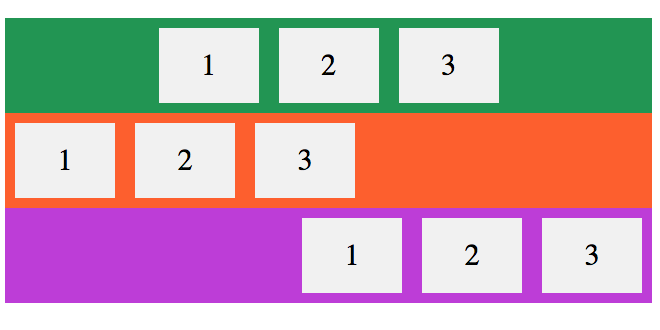
플랙스 박스 내부의 좌우정렬은 - " justify-content "
justify-content 속성은 플랙스 태그안의 컨텐츠들의 정렬을 결정합니다. 아래의 박스 예제들은 다음과 같은 태그를 넣어주어 사용합니다.
justify-content: center; (박스 가운데 정렬)
justify-content: flex-start; (박스 앞쪽에 정렬)
justify-content: flex-end; (박스 끝쪽에 정렬)

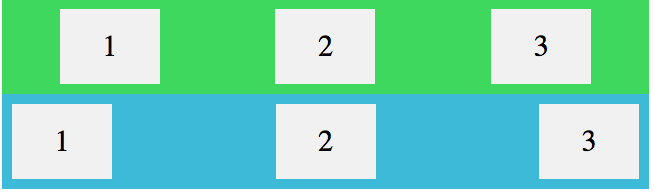
justify-content:space-around; (박스 내부 정렬시 박스 간격 균일하게)
justify-content: space-between; (박스 내부 정렬시 좌우 끝에 맞춰서)

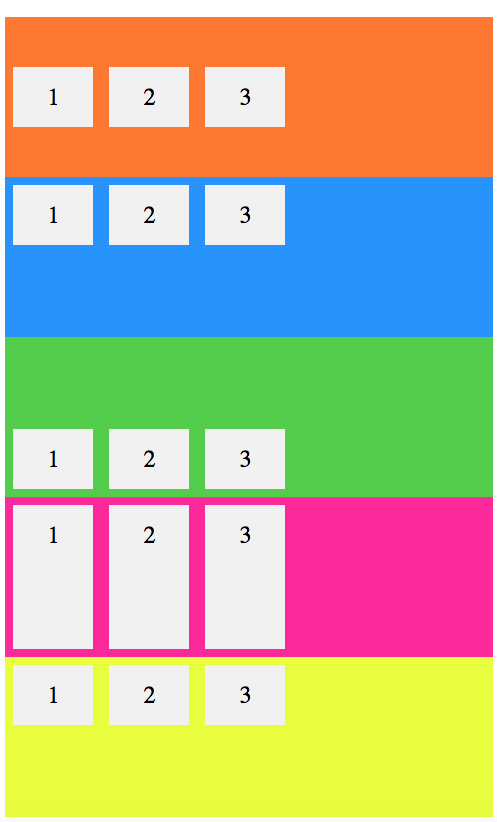
플랙스 박스 내부의 세로 정렬은 - " align-items"
justify-content 속성은 플랙스 태그안의 컨텐츠들의 정렬을 결정합니다. 아래의 박스 예제들은 다음과 같은 태그를 넣어주어 사용합니다.
align-items: center; (박스 가운데 정렬)
align-items: flex-start; (박스 위쪽에 정렬)
align-items: flex-end; (박스 아래쪽에 정렬)
align-items: stretch;(박스 위 아래로 늘리기)
align-items: baseline;(박스 기준선에 맞추기)

플랙스 박스의 간격을 균일하게 - "align-content"
align-content 속성은 플랙스 박스안의 컨텐츠들을 균일하게 배치할때 사용합니다.
align-content: space-between;(박스들의 사이간격은 균일하게, 위아래쪽에 맞춰 배치)
align-content: space-around;(박스들의 사이간격은 균일하게, 기준선쪽에 맞춰 배치)
align-content: stretch;(박스들의 사이간격은 균일하게, 위아래쪽에 늘려 배치)
align-content: center;(박스들의 사이간격은 균일하게, center쪽에 맞춰 배치)
align-content: flex-start;(박스들의 사이간격은 균일하게, 위쪽에 배치)
align-content: flex-end;(박스들의 사이간격은 균일하게, 아래쪽에 배치)



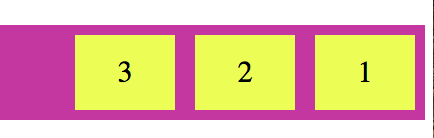
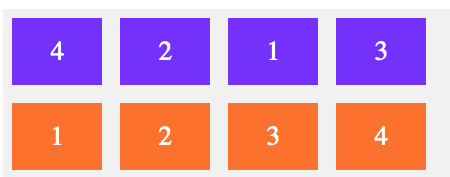
플랙스 박스의 순서 바꾸기 - "order"
박스의 순서를 바꾸고 싶을때 사용합니다.
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>

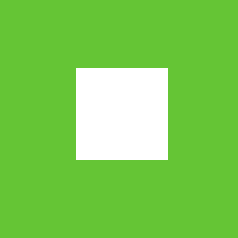
플랙스 박스를 정중앙에 배치하려면 - "center"
justify-content: center;
align-items: center;

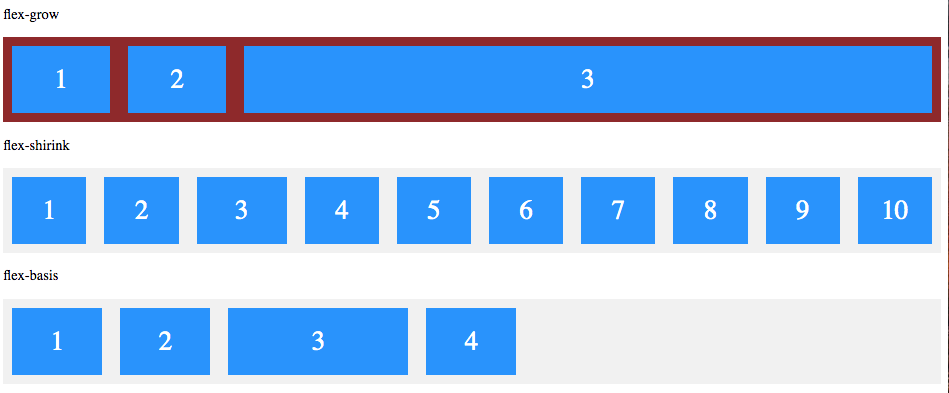
플랙스 박스를 늘리고, 줄이고, 기본에 맞추기-"grow, shirink, basis"
<div style="flex-grow: 1">1</div> <div style="flex-grow: 1">2</div> <div style="flex-grow: 8">3</div> | <div>1</div> <div>2</div> <div style="flex-shrink: 0">3</div> <div>4</div> | <div>1</div> <div>2</div> <div style="flex-basis:200px">3</div> <div>4</div> |

플랙스 박스 각자에 위치 선정해주기 -
"align-self(하나만 설정해주기), flex-start(첫줄) and flex-end(밑줄맞추기) "
<div>1</div> <div>2</div> <div style="align-self: center">3</div> <div>4</div> | <div>1</div> <div style="align-self: flex-start">2</div> <div style="align-self: flex-end">3</div> <div>4</div> |

'디지털노마드 > HTML과 CSS 강좌' 카테고리의 다른 글
| CSS - 텍스트 꾸미기와 정렬하기 (0) | 2020.07.21 |
|---|---|
| CSS Syntax - CSS 쓰는 방법 (0) | 2020.07.17 |
| CSS - 박스 테두리 모양 둥글게 만들기 (0) | 2020.07.16 |
| CSS로 전체 배경색 바꾸기 (0) | 2020.07.15 |
| CSS 배우기 - CSS 기본설정하기 (0) | 2020.07.14 |



