HTML은 웹 문서의 뼈대를 CSS 는 웹 문서를 예쁘게 꾸며주는 역할을 합니다.


텍스트 정렬하기 - text-align
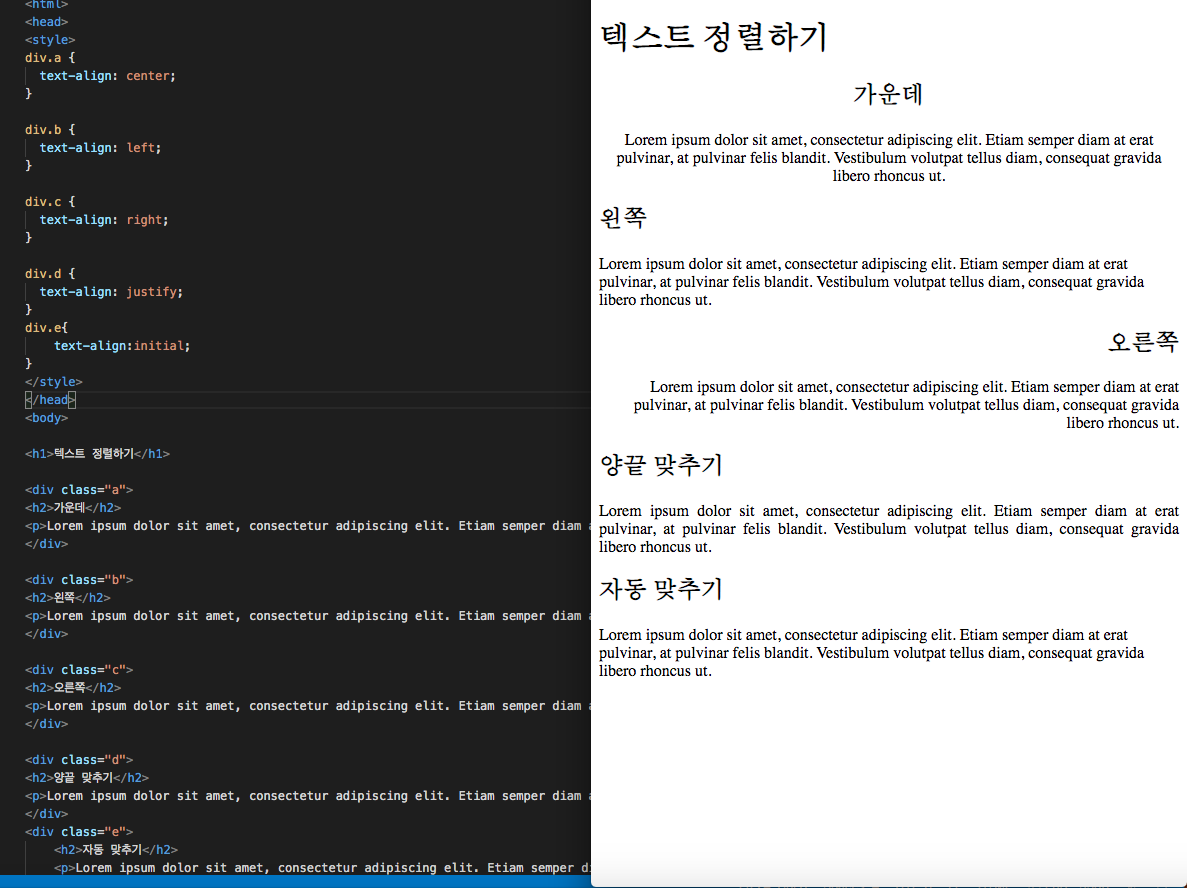
아래와 같이 head 태그안에 text-align 태그를 넣습니다. 가운데, 왼쪽, 오른쪽, 양끝 맞추기 정렬, 자동 맞추기등을 쉽게 할 수 있습니다.
text-align: center; text-align: left; right; text-align: justify; text-align:initial;
|
<!DOCTYPE html> <html> <head> <style> div.a { text-align: center; }
div.b { text-align: left; }
div.c { text-align: right; }
div.d { text-align: justify; } div.e{ text-align:initial; } </style> </head> <body>
<h1>텍스트 정렬하기</h1>
<div class="a"> <h2>가운데</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p> </div>
<div class="b"> <h2>왼쪽</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p> </div>
<div class="c"> <h2>오른쪽</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p> </div>
<div class="d"> <h2>양끝 맞추기</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p> </div> <div class="e"> <h2>자동 맞추기</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p> </div> </body> </html> |

텍스트 색상 조절하기 - color: #36b936;
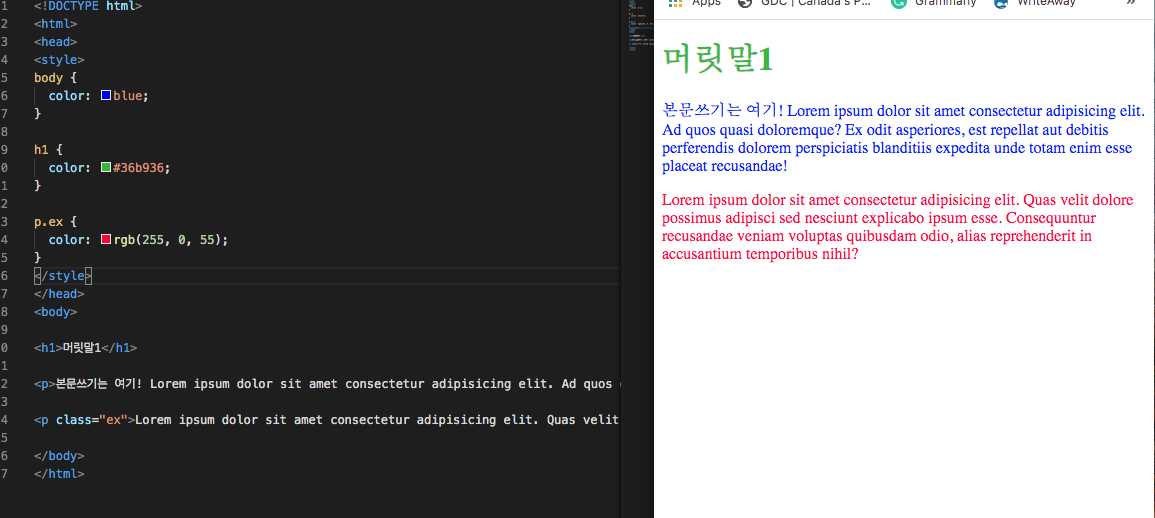
아래와 같이 각 html 코드안에 색상 코드를 넣습니다. 직접 색상의 이름을 넣거나 hex code(#36b936;)를 입력합니다. 또는 r,g,b 색상값을 넣어 색상을꾸며줍니다.
|
<!DOCTYPE html> <html> <head> <style> body { color: blue; }
h1 { color: #36b936; }
p.ex { color: rgb(255, 0, 55); } </style> </head> <body>
<h1>머릿말1</h1>
<p>본문쓰기는 여기! Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad quos quasi doloremque? Ex odit asperiores, est repellat aut debitis perferendis dolorem perspiciatis blanditiis expedita unde totam enim esse placeat recusandae!</p>
<p class="ex">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas velit dolore possimus adipisci sed nesciunt explicabo ipsum esse. Consequuntur recusandae veniam voluptas quibusdam odio, alias reprehenderit in accusantium temporibus nihil?</p>
</body> </html> |

텍스트 꾸미기 - text-decoration
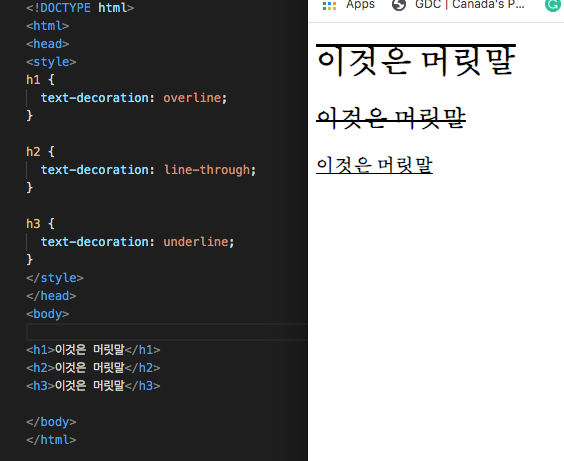
아래와 같이 각 html 코드안에 text-decoration 코드를 넣습니다. 간단하게 밑줄치기 또는 줄 넣기 효과가 완성됩니다.
|
<!DOCTYPE html> <html> <head> <style> h1 { text-decoration: overline; }
h2 { text-decoration: line-through; }
h3 { text-decoration: underline; } </style> </head> <body>
<h1>이것은 머릿말</h1> <h2>이것은 머릿말</h2> <h3>이것은 머릿말</h3>
</body> </html> |

텍스트 변형하기 - text-transform
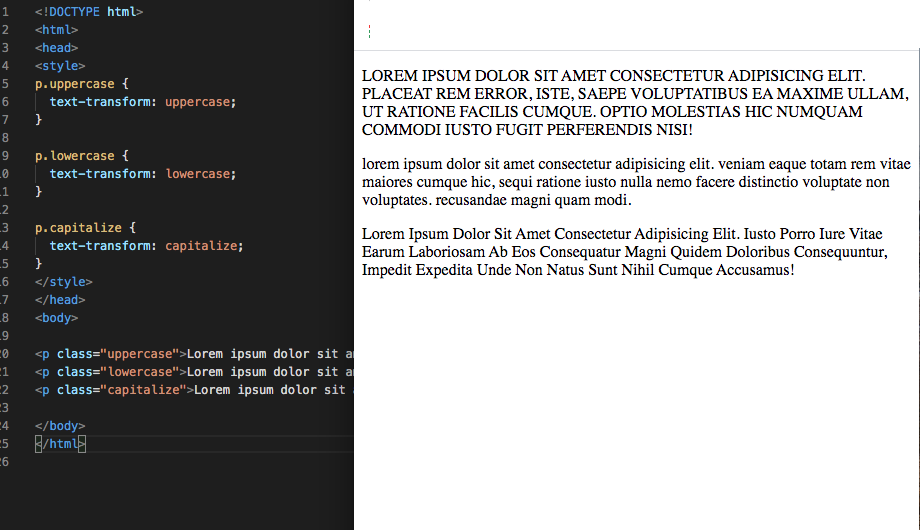
아래와 같이 각 html 코드안에 text-transform 태그를 넣으면 텍스트의 스타일이 소문자, 대문자 스타일로 바꿀수 있습니다.
|
<!DOCTYPE html> <html> <head> <style> p.uppercase { text-transform: uppercase; }
p.lowercase { text-transform: lowercase; }
p.capitalize { text-transform: capitalize; } </style> </head> <body>
<p class="uppercase">Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat rem error, iste, saepe voluptatibus ea maxime ullam, ut ratione facilis cumque. Optio molestias hic numquam commodi iusto fugit perferendis nisi!</p> <p class="lowercase">Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam eaque totam rem vitae maiores cumque hic, sequi ratione iusto nulla nemo facere distinctio voluptate non voluptates. Recusandae magni quam modi.</p> <p class="capitalize">Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto porro iure vitae earum laboriosam ab eos consequatur magni quidem doloribus consequuntur, impedit expedita unde non natus sunt nihil cumque accusamus!</p>
</body> </html> |

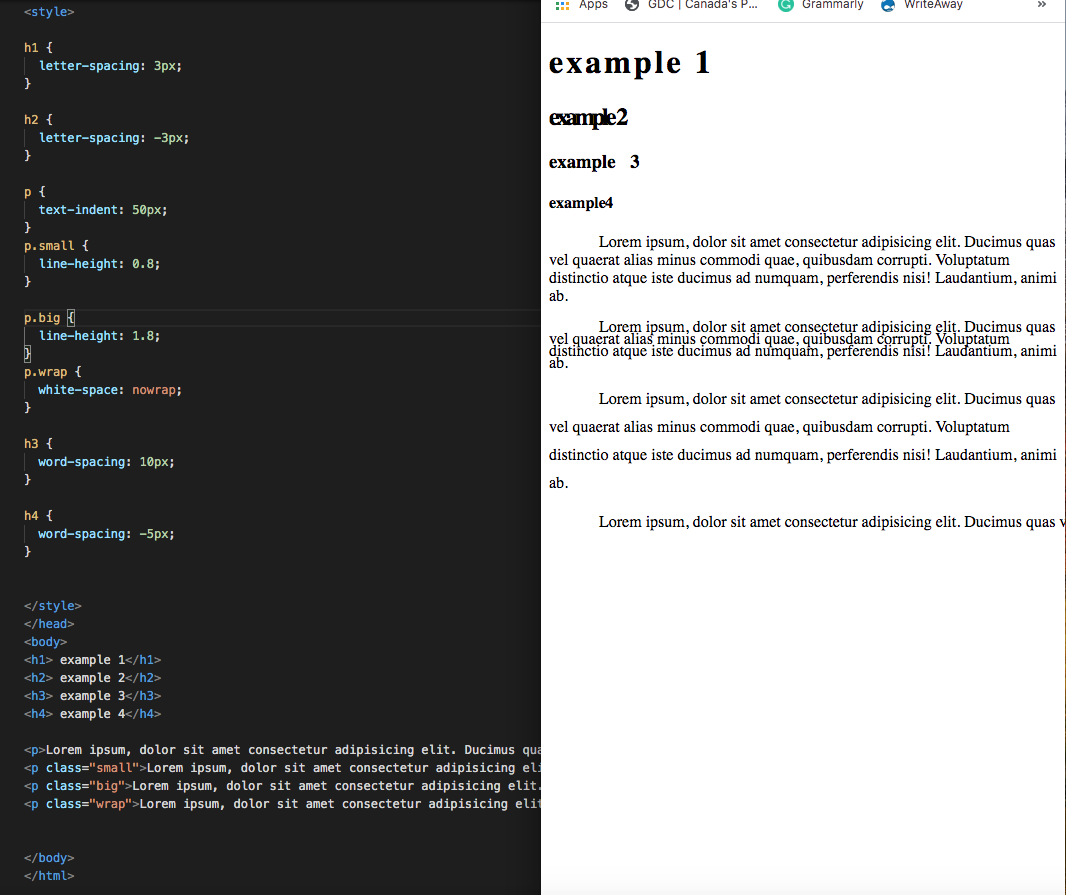
텍스트 간격 지정하기 - letter-spacing, word-spacing, text-indent
아래와 같이 각 html 코드안에 letter-spacing, word-spacing, text-indent 태그를 이용해 글자의 자간, 행간 등을 조절해 줄 수 있습니다.
text-indent- 들여쓰기, word-spacing - 단어별 간격, letter-spacing-글자간격,line-height- 행간, white-space: nowrap; - 간격 없애기
|
<!DOCTYPE html> <html> <head> <style>
h1 { letter-spacing: 3px; }
h2 { letter-spacing: -3px; }
p { text-indent: 50px; } p.small { line-height: 0.8; }
p.big { line-height: 1.8; } p.wrap { white-space: nowrap; }
h3 { word-spacing: 10px; }
h4 { word-spacing: -5px; }
</style> </head> <body> <h1> example 1</h1> <h2> example 2</h2> <h3> example 3</h3> <h4> example 4</h4>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus quas vel quaerat alias minus commodi quae, quibusdam corrupti. Voluptatum distinctio atque iste ducimus ad numquam, perferendis nisi! Laudantium, animi ab.</p> <p class="small">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus quas vel quaerat alias minus commodi quae, quibusdam corrupti. Voluptatum distinctio atque iste ducimus ad numquam, perferendis nisi! Laudantium, animi ab.</p> <p class="big">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus quas vel quaerat alias minus commodi quae, quibusdam corrupti. Voluptatum distinctio atque iste ducimus ad numquam, perferendis nisi! Laudantium, animi ab.</p> <p class="wrap">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus quas vel quaerat alias minus commodi quae, quibusdam corrupti. Voluptatum distinctio atque iste ducimus ad numquam, perferendis nisi! Laudantium, animi ab.</p> </body> </html> |

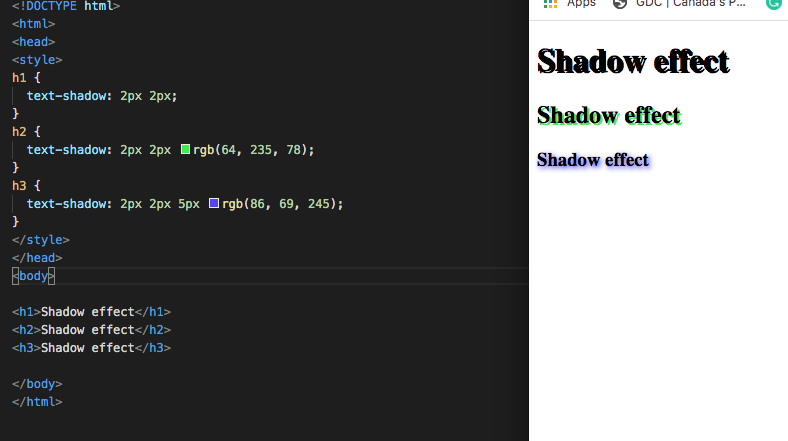
텍스트 그림자 지정하기 - text-shadow
아래와 같이 각이 각각의 태그에 text-shadow 태그를 넣어줍니다. 순서대로 x축, y축, blur(퍼지는 정도), color(색상)을 입력해주면 간단히 그림자를 만들어 줄 수 있습니다.
|
<!DOCTYPE html> <html> <head> <style> h1 { text-shadow: 2px 2px; } h2 { text-shadow: 2px 2px rgb(64, 235, 78); } h3 { text-shadow: 2px 2px 5px rgb(86, 69, 245); } </style> </head> <body>
<h1>Shadow effect</h1> <h2>Shadow effect</h2> <h3>Shadow effect</h3>
</body> </html> |

'디지털노마드 > HTML과 CSS 강좌' 카테고리의 다른 글
| CSS Flexbox 정복 하기 (0) | 2020.07.27 |
|---|---|
| CSS Syntax - CSS 쓰는 방법 (0) | 2020.07.17 |
| CSS - 박스 테두리 모양 둥글게 만들기 (0) | 2020.07.16 |
| CSS로 전체 배경색 바꾸기 (0) | 2020.07.15 |
| CSS 배우기 - CSS 기본설정하기 (0) | 2020.07.14 |



