HTML 과 CSS 배우기 2일차 입니다. 오늘은 중요한 몇가지 HTML 과 CSS 기초를 시작하겠습니다.
HTML 로 웹문서의 기초를 만들고 CSS 스타일을 만들어 주어서 웹 문서를 꾸며줍니다.

CSS는 웹 문서의 스타일을 쉽고 빠르게, 예쁘게 정리 정돈해주는 역할을 합니다. 뿐만 아니라 웹 문서와는 따로 파일을 만들어 연결해서 사용할 수 있기 때문에 정리하기가 편리하고, 간단한 애니메이션도 구사할 수 있기 때문에 자바스크립트를 많이 쓰지 않고도 다양한 효과를 웹페이지에 부여해 줄 수 있습니다.
간단한 예를 들어보겠습니다. 다음은 웹문서의 배경색을 바꾸어 주는 태그입니다. 아래에서 웹 컬러코드(Hexadecimal Color Values)차트 링크를 볼 수 있습니다. 원하시는 색깔의 색상 코드를 이용해 보세요.
| body {color:red} ---> 웹 문서 안의 글자색 바꾸기 body { background-color: yellow; } ---> 웹 문서 안의 배경색 바꾸기 |
https://color.adobe.com/create/color-wheel
https://color.adobe.com/create/color-wheel
color.adobe.com
내부에서 CSS를 지정
다음은 기본 속성 지정 입니다. 먼저, HTML 내부에서 CSS를 지정해 보겠습니다. 다음 아래의 태그를 <head> 태그 사이에 넣어주세요.그러면 전체 웹 문서의 색상이 바뀝니다.
|
<head> body { background-color: #000000; color: #FFFFFF; } </style> |
 |
글자 스타일 지정하기 (웹 문서 내부에서 스타일 지정할때)
|
p { font-family: Arial, Verdana, sans-serif; }---> 글자 폰트 지정하기( 웹 문서에 직접 지정할때) |
|
|
웹문서에 클래스 지정할때
|
클래스 호출 후 스타일 지정( .new { color: #FF0000; font-style: italic; } </style> |
|
웹문서에 아이디 지정할때 |
아이디 호출 후 스타일 지정 #new { color: #FF0000; font-size:2em; font-style: italic; } </style> |
예제 살펴보기
아래의 태그를 html 파일을 만들고 저장해 봅시다. 웹문서 배경색과 본문 포맷이 바뀌는 것을 알 수 있습니다.
| <!DOCTYPE html> <html> <head> <style> body { background-color: grey; } h1 { color: white; text-align: center; } p { font-family: ariel; font-size: 20px; } </style> </head> <body> <h1>My First CSS Example</h1> <p>This is a paragraph.</p> </body> </html> |
외부에서 CSS를 링크해서 사용하기
일반적으로 스타일을 지정할때 태그가 길어지기 때문에 외부 파일을 따로 만들어서 링크를 걸어줍니다. 확장자는 OO.css로 저장합니다.그리고, <head> 태그 사이에 넣어주세요.
| <link rel="stylesheet" href="styles/styles.css"> |
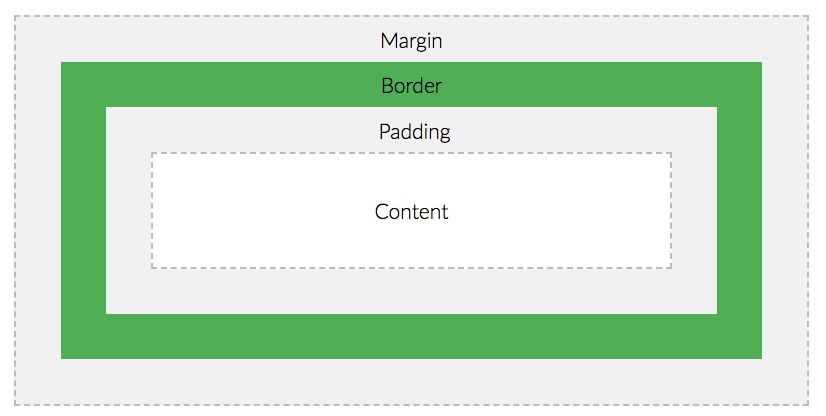
CSS Box Model
스타일을 지정하기 위해서 각 단락마다 박스를 지정해 주어야 합니다. 그래서 CSS Box Model에 대해서 파악하는 것이 가장 중요합니다.
Margin은 박스의 외곽 여백
Boder는 박스의 테두리
Padding은 박스의 내부 여백
content는 박스 내부 내용

Box Sizing Reset Code
css 문서 만들때 제일 처음 넣으면 코드 작성이 수월합니다. 이 코드는 앞줄에서 정해진 코드를 초기화시켜 다음 코드와 중복이 되지 않도록 도와줍니다.
|
html { box-sizing: border-box; } *,*:before, *:after { box-sizing: inherit; } |
오늘은 css 기초설정에 대해 익혀 보았습니다. 다음장에서 본격적으로 태그를 익혀 보도록 하겠습니다.
'디지털노마드 > HTML과 CSS 강좌' 카테고리의 다른 글
| CSS - 텍스트 꾸미기와 정렬하기 (0) | 2020.07.21 |
|---|---|
| CSS Syntax - CSS 쓰는 방법 (0) | 2020.07.17 |
| CSS - 박스 테두리 모양 둥글게 만들기 (0) | 2020.07.16 |
| CSS로 전체 배경색 바꾸기 (0) | 2020.07.15 |
| HTML 과 CSS 배우기 - 1일차 (0) | 2020.07.14 |



