워드프레스에서는 페이지와 글을 손쉽게 만들 수 있습니다. 그리고 또한 PHP 코드를 이용해 홈페이지에 다른 페이지의 정보를 불러 올 수 있습니다. 먼저 간단하게 페이지를 맞춤 제작( 커스터 마이즈) 하는 방법을 알아보도록 합시다.
홈페이지에서 다른 페이지의 데이터를 부르는 방법
1. 먼저 page.php 파일을 복사하고 복사한 파일의 이름을 front-page.php 로 바꾸어 줍니다.

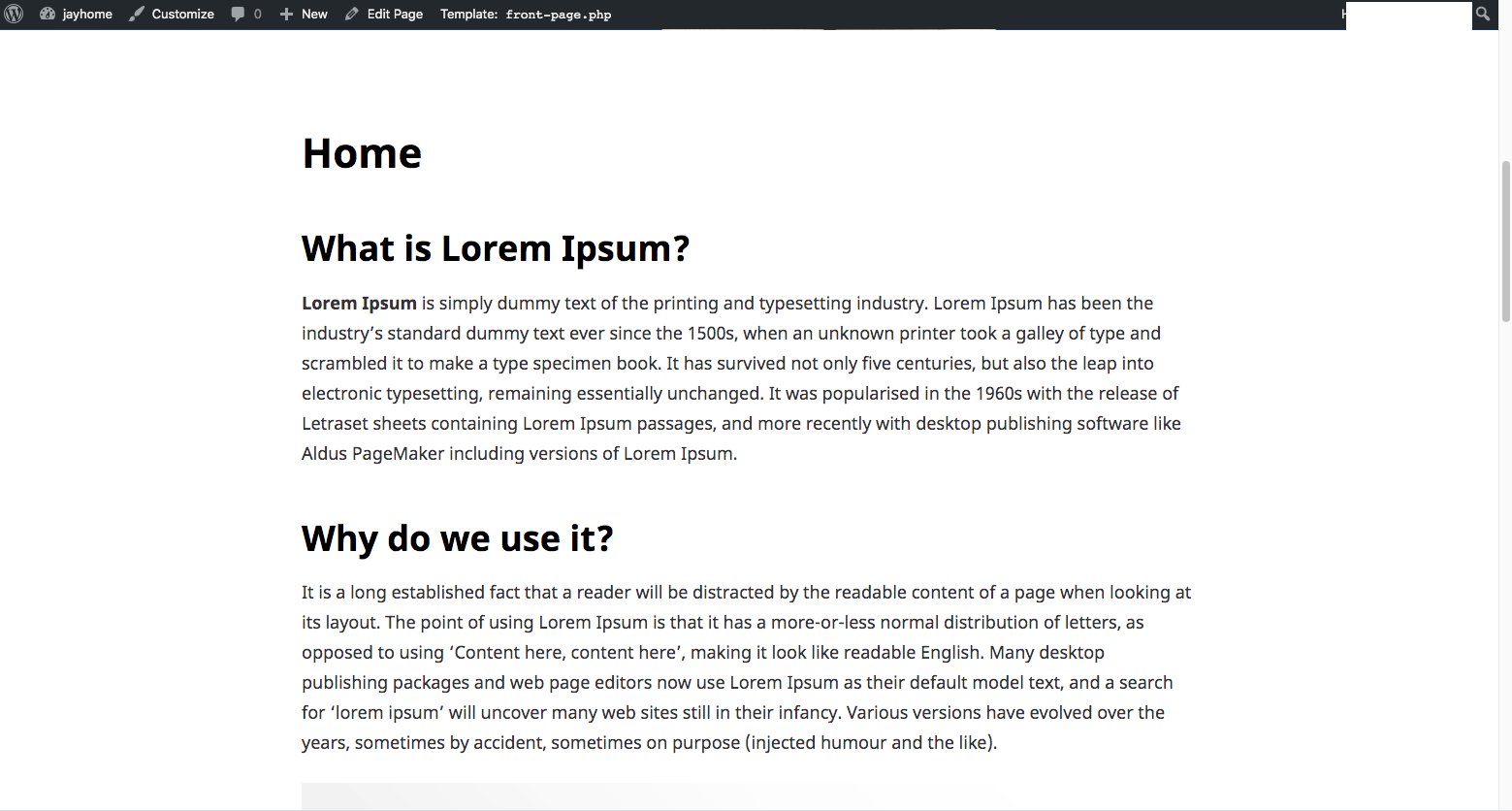
2. front-page.php 코드를 열어봅시다. 아래와 같은 page.php 의 기본 코드만 들어있습니다. 웹페이지에서 보면 홈페이지의 파일이 front-page.php 로 바뀌어 있는것을 볼 수 있습니다.


3. 앞에서 만든 front-page.php 의 코드를 수정해 봅시다. 아래와 같이 <main> 태그안에 php 코드를 입력합니다. 페이지 아이디가 2번인 페이지의 데이터를 불러 오라는 코드입니다.

4. 작업 후 저장하고 웹페이지에 가보면 만들어둔 about page(page ID:2) 의 데이터가 들어온 것을 볼 수 있습니다. 같은 방법으로 다른 페이지의 데이터를 계속 불러 홈페이지를 꾸며 봅시다.

테마 템플릿 만드는 방법
1. 워드프레스에서 작업을 하다보면 주어진 템플릿의 정해진 크기나 룰 때문에 자유롭게 편집 하기 어려운 경우가 많습니다. 그럴때 간단히 템플릿을 수정해 적용해 볼 수 있습니다. Templates 폴더에서 no-sidebar.php를 복사해서 이름을 full-width.php로 바꾸어 줍니다. 사이드바가 없는 템플릿이 생성되었습니다.

2. 편집하고자 하는 페이지의 편집창에 들어가서 설정칸에서 page Attributes -> full-width template 으로 설정합니다.

3. no-sidebar.php의 코드를 수정해서 만든 full-width.php의 코드를 아래와 같이 바꿔줍니다.


4. 저장하고 확인해보면 아래와 같이 달라진 웹페이지를 볼 수 있습니다.


'디지털노마드 > WordPress 강좌' 카테고리의 다른 글
| ACF 텍스트 필드 활용해서 페이지 꾸미기 (0) | 2020.11.23 |
|---|---|
| ACF - Advanced Custom Fields 로 주소 입력하기 (2) | 2020.11.22 |
| 내 컴퓨터의 워드프레스 데이터를 웹으로 전송하는 방법 (2) | 2020.11.21 |
| 워드프레스 라이브 서버에 설치하기 (0) | 2020.11.21 |
| 메뉴 추가하기- Function.php 사용하기 (2) | 2020.11.20 |



